Content Authors: Ongoing Maintenance
Accessibility compliance requires diligence from your content authors as they maintain and update your site. I’ve seen many sites fail to provide adequate alternative text, video captions, and transcripts for audio files. I’ve also seen many sites rely on the use of color alone to differentiate elements.
While many healthcare marketers know that an image needs alt text, deciding on what to put in it gets tricky. Remember that you’re primarily describing the image to someone who cannot see the image as clearly as you can. Image alt text should be an accurate and equivalent representation of the image.
Images generally fit into a few categories:
- Decoration. The only time an image alt tag can be left empty is when the image is purely decoration or used for visual formatting. Most images used today do not fall into this category as we try to speed up our sites and reduce the number of unnecessary images.
- Complex. Complex images include graphs, charts, maps, diagrams, and infographics. These images often include a lot of text and information that is more difficult to accurately describe using the alt tag alone. Make sure there is adjacent text on the page that describes what is represented visually.
- Text. An image that includes text should have alt text that exactly matches the text in the image. There is no need to include the words “logo of” or “image of” as the screen readers already announce the content is an image. When text is included in a large banner image, be mindful of how it will scale. If the same image is used for mobile devices, the text often becomes very small and difficult to read. If someone with low vision zooms in to make the text larger, the scaled image text will become pixelated. WCAG 2.0 1.4.9 Level AAA even recommends no text in images at all except for decoration or logos.
- Photo. Photos bring color and emotion to a page. They are a point of interest that helps people relate to your content. When someone cannot see the image, or see it very clearly, they appreciate being included in the conversation by having access to descriptive alt text for the photos. Just because a person can’t see that cute baby photo on your maternity page today, doesn’t mean they have never seen a baby in the past. Describe the photo for them, how the baby looks, the expression on their face, their surroundings, and what the baby is doing to paint a picture in their minds. Use tactile descriptions that mention color.
In addition, images that are the only thing inside a link must have alt text that clarifies where the link goes. Without that text, someone using a screen reader will just hear “link,” which gives no information where the link will take them. If you’re still unsure about what to include in the image alt text, refer to the Alt Decision Tree for guidance.
Like images, all media files need a text alternative. You need transcripts for audio and video, and captions for video that has audio. This is obviously necessary for people who are Deaf or hard of hearing, but really everyone benefits from this often-overlooked accessibility requirement. People with learning disabilities or who have another native language find it helpful, as well as people who are unable to play the audio due to technological or environmental constraints. The text alternatives also provide the only way for search engines to index your media content.
In addition, people who are blind need their videos audio-described so they can follow along with anything that may be happening visually. Audio descriptions are important for videos that show text, non-verbal gestures or cues, and scene changes. Some videos may not have these elements, such as stationary headshot videos for physicians, and therefore do not require an audio description.
PDFs
PDFs are another form of media that are often neglected. PDFs and other external media files you provide must also meet WCAG criteria. This includes things like adding a document title, image alt text, and ensuring proper linear reading order with a screen reader.
If you use color to distinguish elements on a page, the color has to meet a contrast ratio of 3:1 to be compliant. If you’re using colors that don’t meet that ratio, you must use other formatting to distinguish the elements.
For example, you may think the underline beneath links looks dated, but it serves an important role. If you remove the underline, the text color is the only distinguishing factor. That means it must meet the proper ratio against the other text and against your background color.
Meeting ratios for both is difficult. If you don’t like the underline beneath links, try moving the underline lower, making a dashed line, adding a border, or highlighting the link. As long as you visually distinguish the links with some formatting element, you’ll be compliant and make it easier for people with low vision to navigate your site.
For graphs, charts, and image, make sure you’re using more than color to show differences. For example, a line graph with multiple lines of different colors won’t make sense to someone who’s colorblind. Distinguish the lines some other way, such as with symbols. For bar and pie charts, adding texture is effective.
Developers: Implementation & Design
Attention from your content authors is key, but it’s not enough to fully comply. Here are some things designers and developers need to implement.
Content sliders and video backgrounds are increasingly popular on healthcare websites. But these common features can make your site unusable for visitors who have motion sickness, low vision, or cognitive impairments.
People with vision impairments or reading disabilities need more time to read and understand content. When content is in slides that are continuously moving with no obvious way to pause them, they will be impossible to read. People with motion sickness or vertigo could even feel ill from the motion, which is the last thing you want to make potential patients feel when coming to your healthcare site.
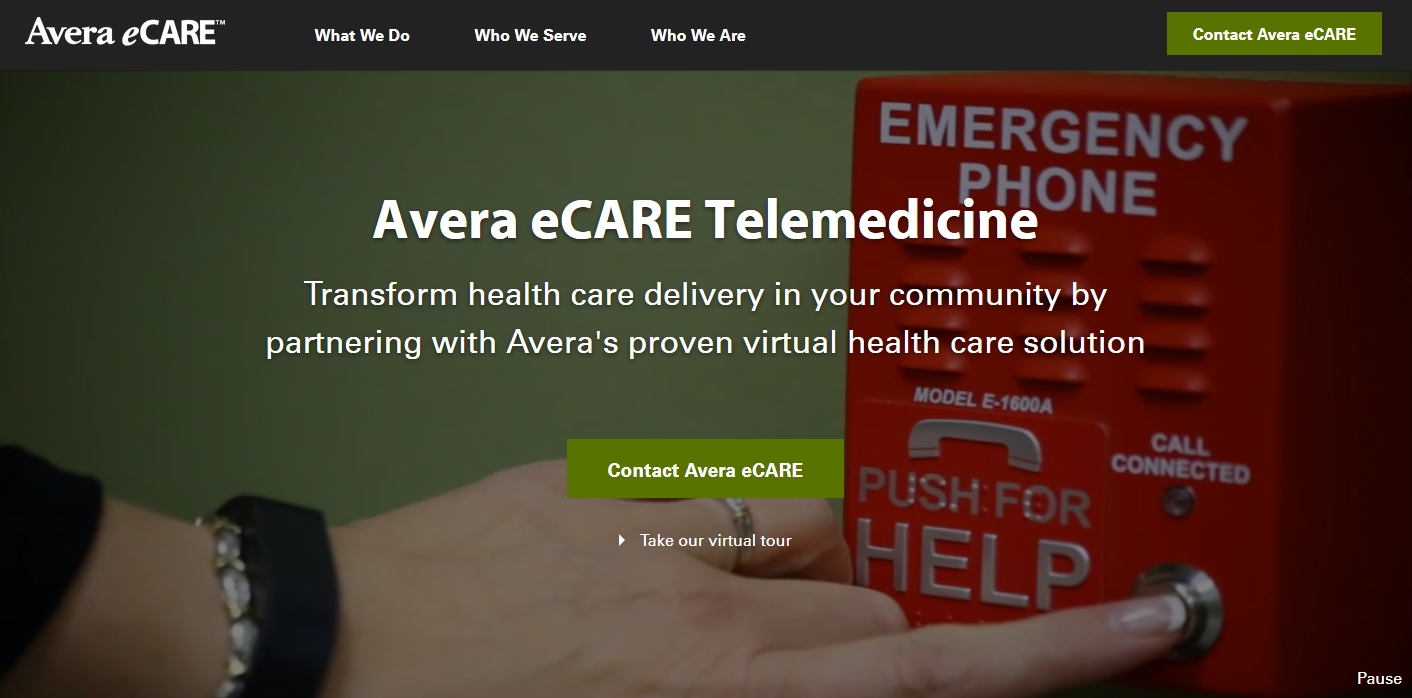
To help these people, always provide a user control to let them stop or pause any animations to give them the time they need to read the content (see image).

Everything on your website needs to be accessible by the keyboard. There are many reasons a person may not be able to use a mouse like arthritis, Parkinson’s disease, or any number of other motor skill disabilities. People with blindness that use screen readers also use keyboard only.
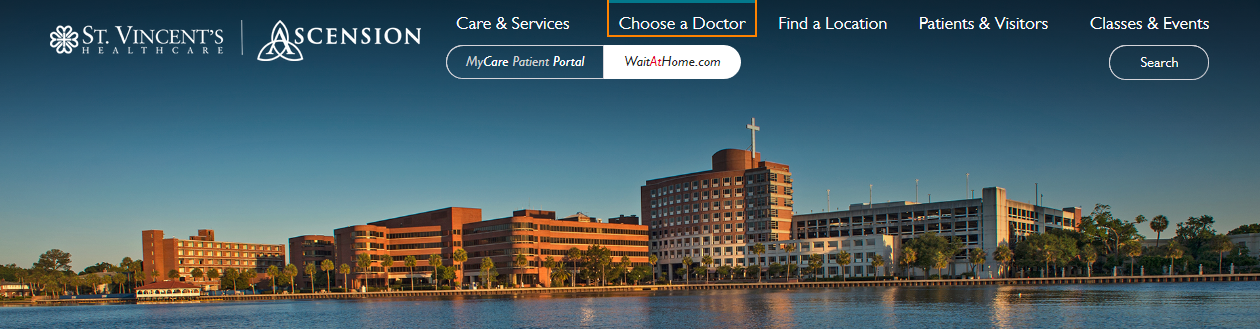
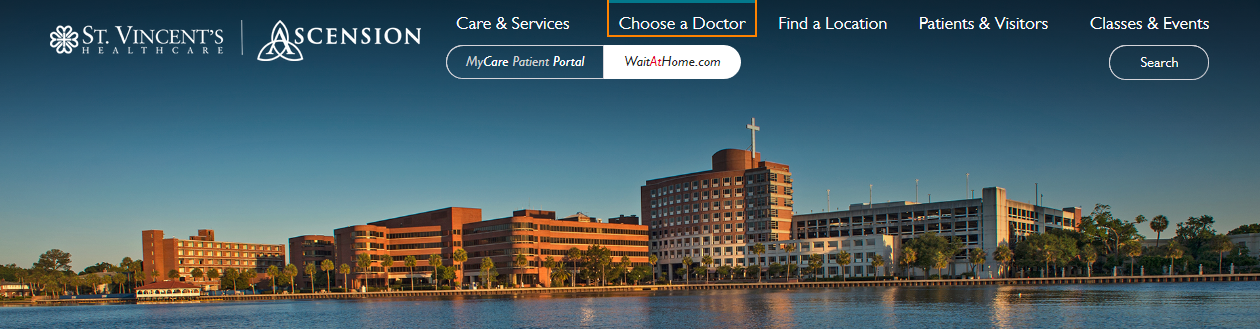
When you use a mouse, you watch the pointer to know where you are on the page. To see where you are with a keyboard, your site needs to provide a clear focus state for clickable elements, such as an outline or highlight (see image).

Bypass blocks make navigating a page faster for people that use keyboard only and screen readers by giving them ways to skip over repetitive content blocks like your site header.
One way to provide a bypass block is to include a “skip to content” jump link as the first link on the page. The link should be visible when it receives focus so sighted people using the keyboard will be able to make use of it to bypass the navigation and skip straight to the main content.
Another method is to use semantic HTML5 elements and ARIA landmark roles to separate content into meaningful sections. Screen reader users will be able to use these named sections to skip to the part of the page content they need like the navigation, search, or main content.
Dropdown menus and other hidden content
Some pages include content that’s initially hidden and reveals itself when a visitor clicks a button or hovers over something. Some examples include drop-down menus, photo sliders, accordions, tabs, and light boxes.
Without the proper ARIA roles, screen readers can’t identify what these types of elements are doing. Your code must notify screen readers when hidden content appears to let visitors fully interact with your site.
Best practices and technology have changed in the past couple years, so make sure your site adheres to the latest guidelines. A couple years ago, ARIA had very little browser support. Now it is becoming more popular, changing the standards for creating equal access to site content.
Depending on how old your site is, these changes may warrant a partial or complete redesign.
Conclusion
Full compliance with Section 508 and the ADA requires effort from everyone who contributes to your website. Make sure your designers, developers, and content authors follow the WCAG to keep your site in compliance.
While this post gives an overview of some commonly missed guidelines, achieving full legal compliance requires attention to many more details. You can get a complete picture of your current compliance by talking with an accessibility expert at an agency like Geonetric. Contact us if you’re interested in learning more.