So what are the best ways to “sell” your organization to physicians and entice them to choose your organization to call home? What are providers and physicians looking for when seeking changes in their careers? And how can your website help connect the two?
At Geonetric, we’ve shared lots of information about how to market physicians to your patients and community. From patient acquisition to referral opportunities, representing your providers in a way that speaks to what patients are seeking is vital to engaging and converting consumers and driving revenue.
But first you need to hire amazing doctors before you can start marketing them.
And, it’s important to note it’s not just doctors your organization is likely recruiting for. In fact, according to a 2016 Bureau of Labor Statistics report, the projected growth for non-physician clinicians will exceed the growth of physicians, surgeons, and other general professions within the next 10 years.
Because these roles – such as physical therapists, nurse practitioners, and physician assistants – are interacting more with patients in today’s healthcare environment, the need to recruit (and properly promote) is even more important.
Fortunately, some of the recommendations to promote your physicians to patients works to attract new doctors and providers to your organization. And just like provider promotion, digital is the key to success with today’s savvy audiences.
1. Make it easy to find employment opportunities on your website
Don’t hide essential elements of your organization.
In a 2011 HubSpot survey, 76% of respondents said the most important part of a website experience is the ease to find the information they’re seeking. When you hide essential tasks for your core audience, you’re leaving them behind.
Physician recruitment comfortably lives in HR-related career or “find a job” content, or it can live on its own if it’s a priority for your organization.
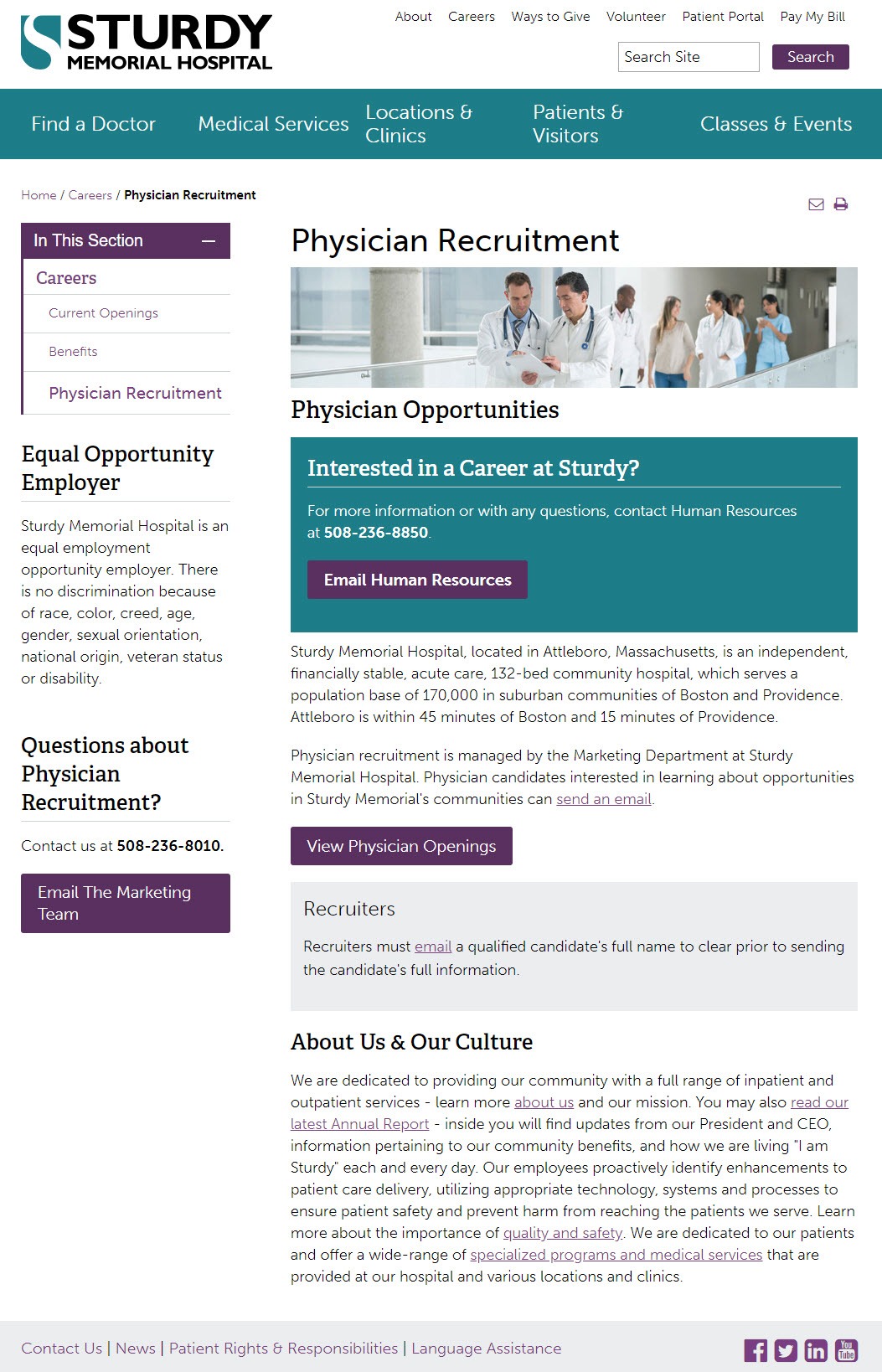
Check out how Sturdy Memorial Hospital in Attleboro, MA promotes phsyican recuriment in their careers section.
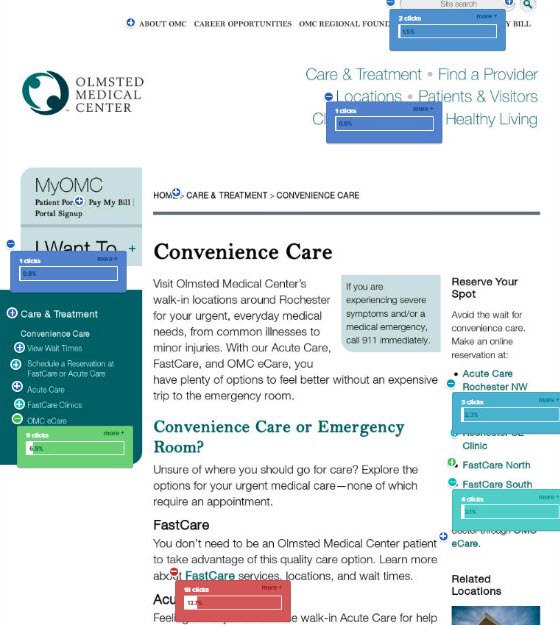
Jobs are frequently a popular search term on any organization’s website, so make sure that your physician recruitment page can be easily found on site search, and put effort into developing valuable page titles and meta descriptions so it can be quickly found on search engines.
2. Be transparent about opportunities and culture
If you’re looking for advanced practitioners, specialists, or surgeons, be truthful and up front about these openings. If possible, give specifics about the positions that are open, including the locations or clinics they’ll serve, and the size of the community they’ll work with as a provider.
Here Billings Clinic in Billings, MT shares what it’s like to practice medicine in Big Sky Country through a video.
According to the American Academy of Family Physicians, female providers expect more flexibility from their employers. Millennials – quickly on the rise in all professions – lean toward needing an independent voice in the workplace.
Consider, too, using social media to reach out to potential candidates. Facebook and LinkedIn are both great for showcasing your organization’s culture to entice new employees and doctors to your staff. Use these social posts as a link to a form, or opportunity for conversion on the website.
3. Share stories of your current providers
Videos, bios, and testimonials area great way to have patients “meet” your providers when patients are seeking care. It’s also a great way to introduce your current team to potential new employees and staff.
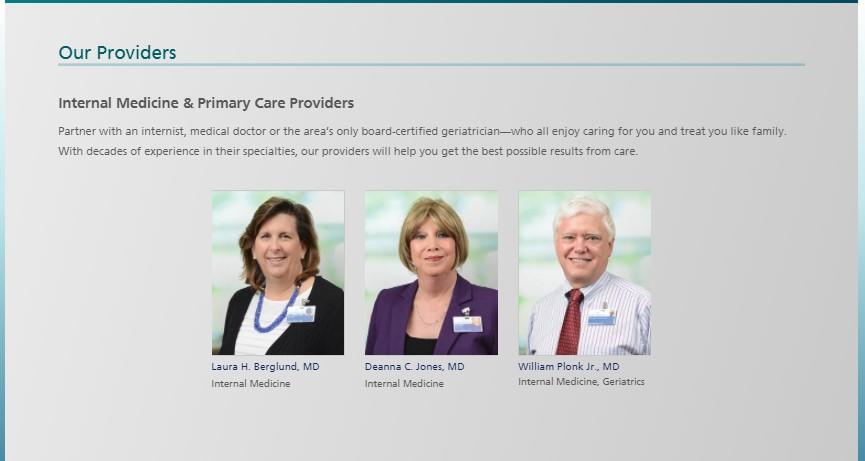
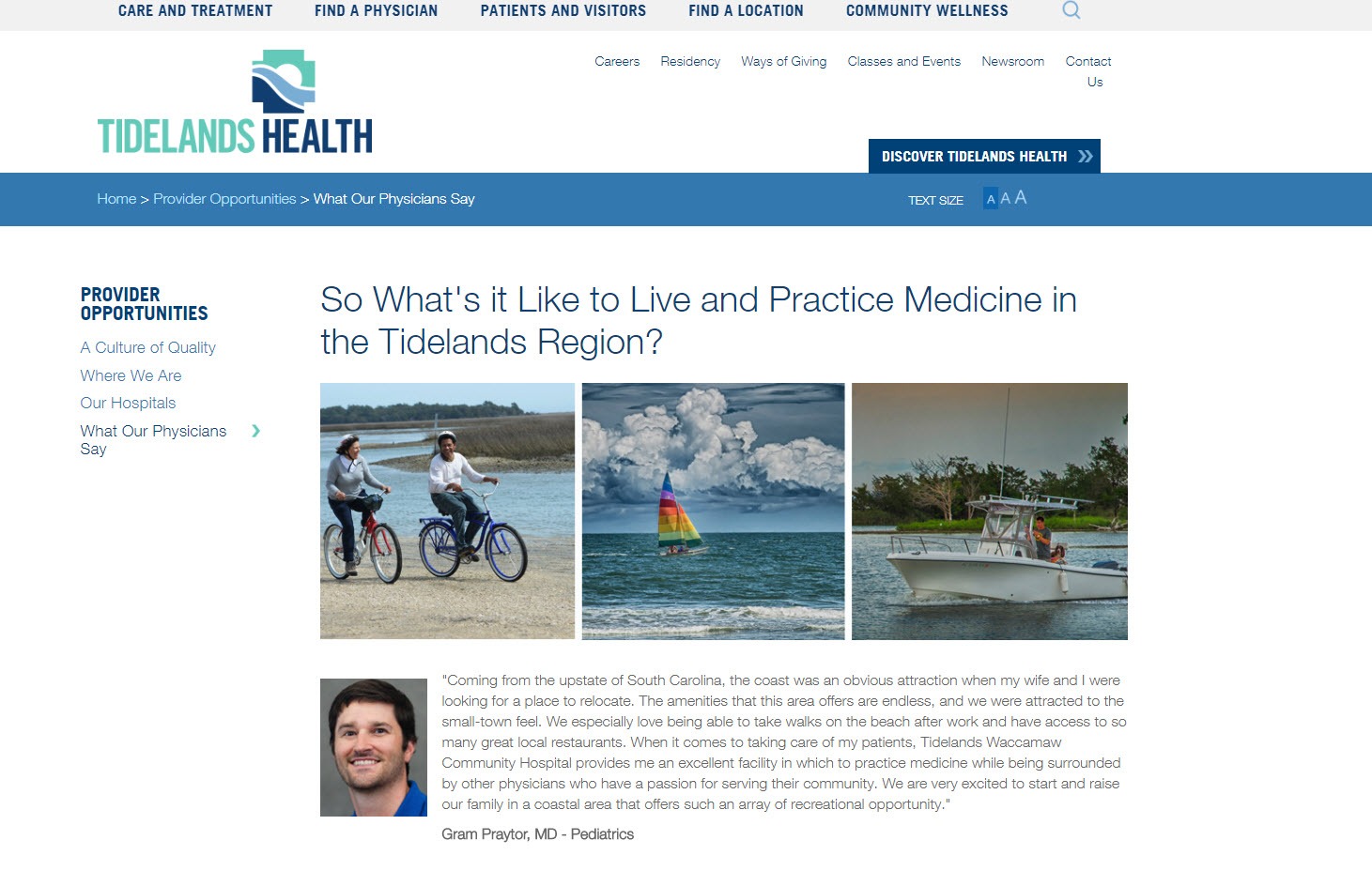
Tidelands Health in Geoergetown, SC uses pictures and testimonials of providers, giving them a place to share their thoughts about what it’s like to work at Tidelands Health and live in South Carolina.

You probably have charismatic providers on staff who’d be happy to share their story about why they work at your organization and what they love about the culture.
While an interview or testimonial is a better video than nothing, show examples of the doctors at work, in the halls with colleagues, interacting with patients (with the patient’s permission, of course). These videos can be equally helpful to patients and visitors looking for care. And, they’re easy to share on social networks.
If you’re lacking the time or budget for videos, consider adding a section on your blog where doctors can share their own articles, interviews, and experiences, or where you can share stories about the culture in your organization.
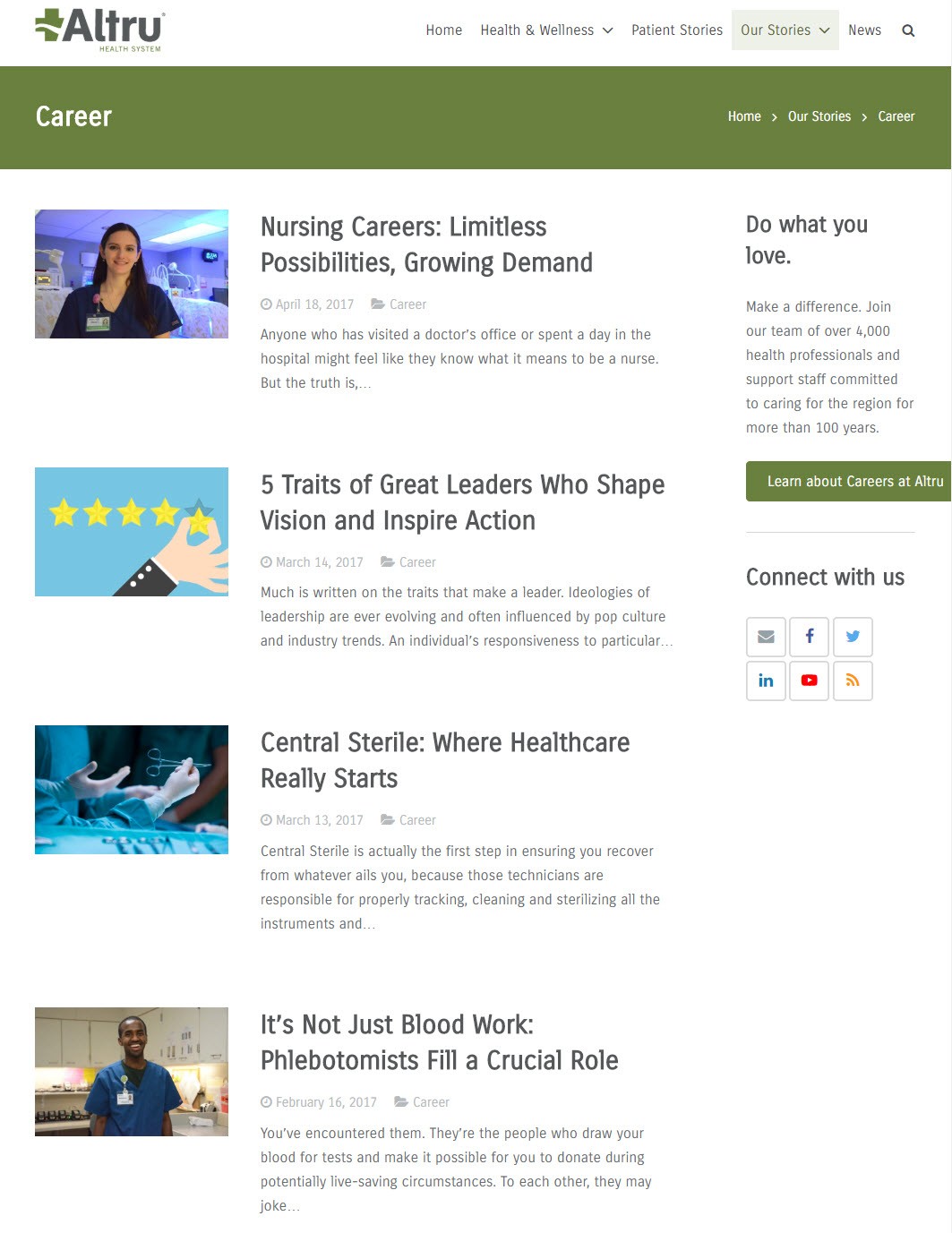
Check out how Altru Health System in Grand Forks, SD promotes their careers on their blog.

4. Make conversions easy to do
Websites are built to attract traffic, and ideally, every page of your website should have a purpose to drive action from your audience. It’s no different for physician recruitment.
Whether you create a form to fill out, a brochure to download, or a trackable phone number to call, make it easy for a candidate to convert and get in touch in a way that you can track. While your website is a great source of information, of course, it should be easy for a visitor to know what to do next: Contact your recruiters or human resources department.
In the digital world, we call these calls to action, or CTAs, and they should be everywhere that aligns with the user’s goals and makes sense within the content. If a prospective doctors finds your physician recruitment page, he or she is likely considering a career change – so make it easy for him or her to get more information or reach out. Let him or her get the process started as efficiently as possible.
Check out how Firelands Regional Medical Center in Sandusky, OH uses a form right on their physician recruitment page so interested providers can easily take the next step.
5. Connect your online and offline marketing efforts
Physicians are users of your website and brand just like your patients, and their user journey should connect the external branding to the digital. Connecting your website, direct mail, email marketing efforts, social networking, and other outreach – known as multichannel marketing – ensures your candidates’ brand journeys are consistent, easy to follow, and inspires conversion.
Campaign landing pages, for example, can be an effective way to connect direct mail or social ads with a page of useful content that inspires conversion and tracks it with a form.
As you’re building these experiences, whether on a billboard or a direct mailer, make sure your message, voice, tone, and style are consistent and reinforce your brand. A strong brand is an important foundation to attracting new employees and providers.
Don’t hesitate to ask for help
Taking on physician recruitment with an already growing to-do list of other marketing efforts can be tough. Reach out to Geonetric for opportunities to help use digital to bolster your physician recruitment efforts.