Today’s healthcare marketers demand more in a CMS. It needs to not only house hundreds of pages of content about services, doctors, and providers, but it also needs to offer governance tools to keep content up-to-date and provide an appropriate engine for hosting content marketing and marketing assets.
And managing these throngs of marketing opportunities becomes a bit more complex as you start to weigh all the CMS options in the marketplace. If your current platform is giving you headaches and draining your team’s human and financial resources, it might be time to see what’s on the market.
But as the guardian of your brand’s marketing, what should you look for when it comes to content strategy inside a CMS?
Here are some areas where you can start to bring content strategy considerations into the mix once you start comparing CMS options.
1. Site navigation
Site navigation is essential to any user experience (UX), including healthcare, and managing public-facing navigation is a big task.
An ideal CMS should make it easy to create, update, reorder, or restructure any navigation element to properly maintain the hierarchical browsing experience of your site, from global navigation to the footer.
Healthcare websites often comes with complex structure, many of which require deep parent/child relationship pages to exist. But without the ability to properly build these pages or move or restructure navigation as needed, you’re doing your UX a disservice.
In the same breath, the CMS should let you easily update domain information and set proper redirects as necessary. At the end of the day, the question of “where stuff lives” should be easy to control by you and your team without jumping through hoops to get there.
2. Taxonomy and dynamic content
What is taxonomy? Taxonomy is a branch of science concerned with classifying things, often in groups. In healthcare, that’s often things like services, doctors, locations, and more.
Taxonomy that’s built into the CMS can do a lot of the legwork for you by eliminating planning and implementing your own classifications. But you should also want a CMS that gives you the freedom and flexibility to create additional taxonomy configurations if you need them, such as those used for content marketing hubs.
When taxonomy is executed well, it delivers one-stop experiences for potential patients, displaying related information throughout your site without too much manual work by your team.
3. File storage and management
Whether you’re building an intranet or a public-facing website, having up-to-date files — such as images and PDFs — available for patients and web visitors to download with ease is a must. Extra points go to the CMS that allows you to easily overwrite and version control your files so that you’re using the most current version available.
If you need to protect your files, check for public and secure file options so you can control their release.
Most importantly, a single asset management “home” in the CMS means you can easily link to files when and where it’s appropriate rather than having to upload them uniquely to each page where it’s referenced, saving you time if you need to update the file in the future. Publish once, link everywhere!
4. Content strategy & author experience
Content is a big word. It can include everything from writing and placing copy on a page to building the design layout of the page with callouts and images to structured content and taxonomy that allows admins to “write once, publish everywhere” across the site.
While you may be solely responsible for content strategy and authoring, some organizations have multiple team members with admin access to edit and publish pages or content. Choosing a CMS that streamlines the access but controls the quality is a worthwhile consideration.
When reviewing the authorship experience, check if the CMS allows:
- Ability to easily edit content and see live or preview changes
- Ease of uploading and linking to or embedding files, including images or videos
- Access to version control, including republishing previous versions, or noting version changes to share with other administrators
- Control to adjust pages and templates at will, including placing related and dynamic content on the page, adding callouts or feature content, and more
- Ability to adjust taxonomy to dynamically display related content across the site
When it comes to structured content, see what the platforms you’re reviewing have to offer. In healthcare, some prebuilt structured content, like location directories and provider profiles, can lift a heavy load off your shoulders and give you a leg up with a fully integrated system and manageable governance going forward.
It’s possible you and your team would prefer a blank slate — even a CMS that isn’t built specifically for healthcare. This puts you and your team in the development driver’s seat, giving you full control over the taxonomy and structured experience you build. It might take more strategic planning and implementation considerations, too, so you’ll need to think about the kind of time you have to devote to it.
If you’re allowed a lot of freedom in the content experience, see if your CMS allows you to build example templates in the back-end so your team can reference them as they continue to build and edit pages across the site. Voice, tone, and style guidelines can also help keep your team rowing in the same direction when it comes to your content experience.
5. Search and findability
How a page is searched, both via search engines and on-site search, is vital to UX.
Keyword research that identifies common terms and phrases used by your audience or communities should drive how you write copy and control search components. Seek a CMS that allows you the ability to:
- Craft unique, page-specific page titles
- Develop unique, appropriate meta descriptions to influence search engine users
- Apply keywords to pages of content or taxonomy to engage the on-site search experience
- Insert proper redirects when pages are moved throughout your site’s structure
If your current CMS is automatically configuring this information for you, it could be doing more damage than you realize. Having the power to control your search engine optimization experience is an important factor in any website manager’s role.
6. Governance tools
Your team members have various skills, roles, and responsibilities. Those roles may have a wide reach or a narrow, specific purpose. But keeping your team working together means knowing who’s capable of what and when — also known as governance.
Choose a CMS that has pre-structured governance workflows and permissions to keep your site healthy. As you’re CMS shopping, check for:
- Permission settings, such as the ability for a page to be “saved” but not “published” until a specific person or role approves
- Workflow status, which can send pages to various people in the organization for final approval and publishing rights
- Version control and the ability to republish or revisit a previous version
- Notes and open communication spaces built-in so team members can communicate with one another within the CMS
Document your team’s roles, responsibilities, and capabilities, too, as these lay an important foundation and shared understanding among your team’s operation.
BONUS: The right CMS partner
You need a partner who understands your needs and can bring experience and expertise alongside your new system.
Maybe you have a team of dozens supporting your site but need strategic guidance to stay ahead, or you’re a team of one and need assistance with the day-to-day operation of your website. No matter the case, it’s important to understand both the abilities and availability of your internal resources and find the right partner to either complement those skills or fill any gaps.
Whether you’re choosing open-source solutions like Drupal or WordPress, or proprietary, healthcare-specific software solution like VitalSite®, it’s essential that you have a team who can support you.
But what’s the difference?
Proprietary software teams likely live within a company, but as owners of the software they take the task of ensuring compliance with PCI and HIPAA off your plate. They’re also responsible for software upgrades and bug fixes or patches.
Open source gives your team an array of freedom and control on the final product, but often leaves it in your hands to ensure compliance. You’ll also be responsible for finding reliable plug-ins that are trustworthy, secure, and updated regularly to deliver expected functionality.
No matter what CMS you choose, you’ll want to have access to experts who can provide troubleshooting and upgrades while keeping your CMS running efficiently and delivering the best possible web experience across a host of devices.
And don’t be afraid to ask potential partners about skills beyond CMS expertise, too. Digital marketing skills — including content development, paid advertising services, design assistance, and more — can be helpful additions to even a robust marketing team.
Let us help
Contact the Geonetric team today if you need helping selecting the right platform or want to learn about the CMS platforms we support.









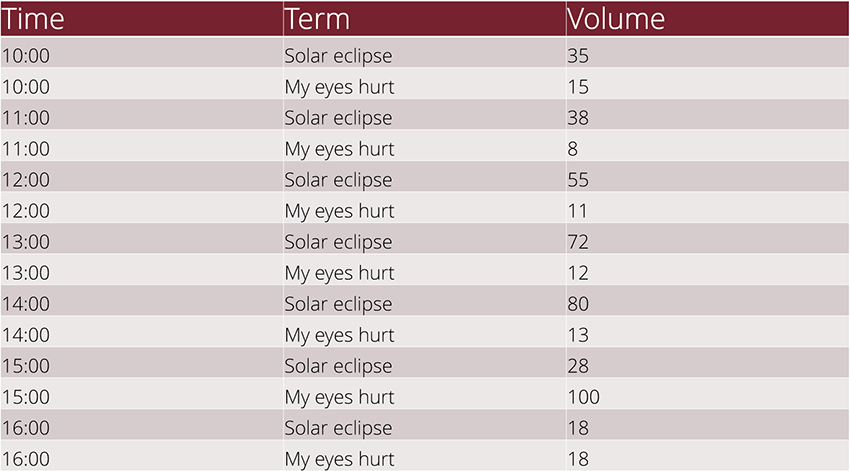
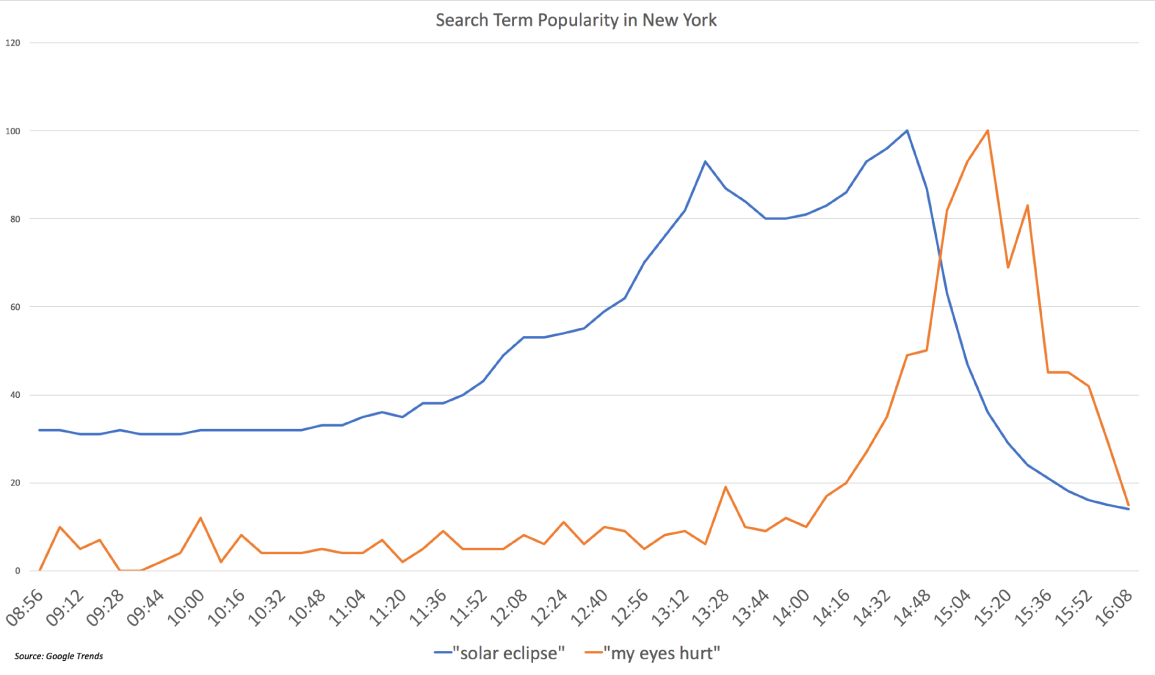
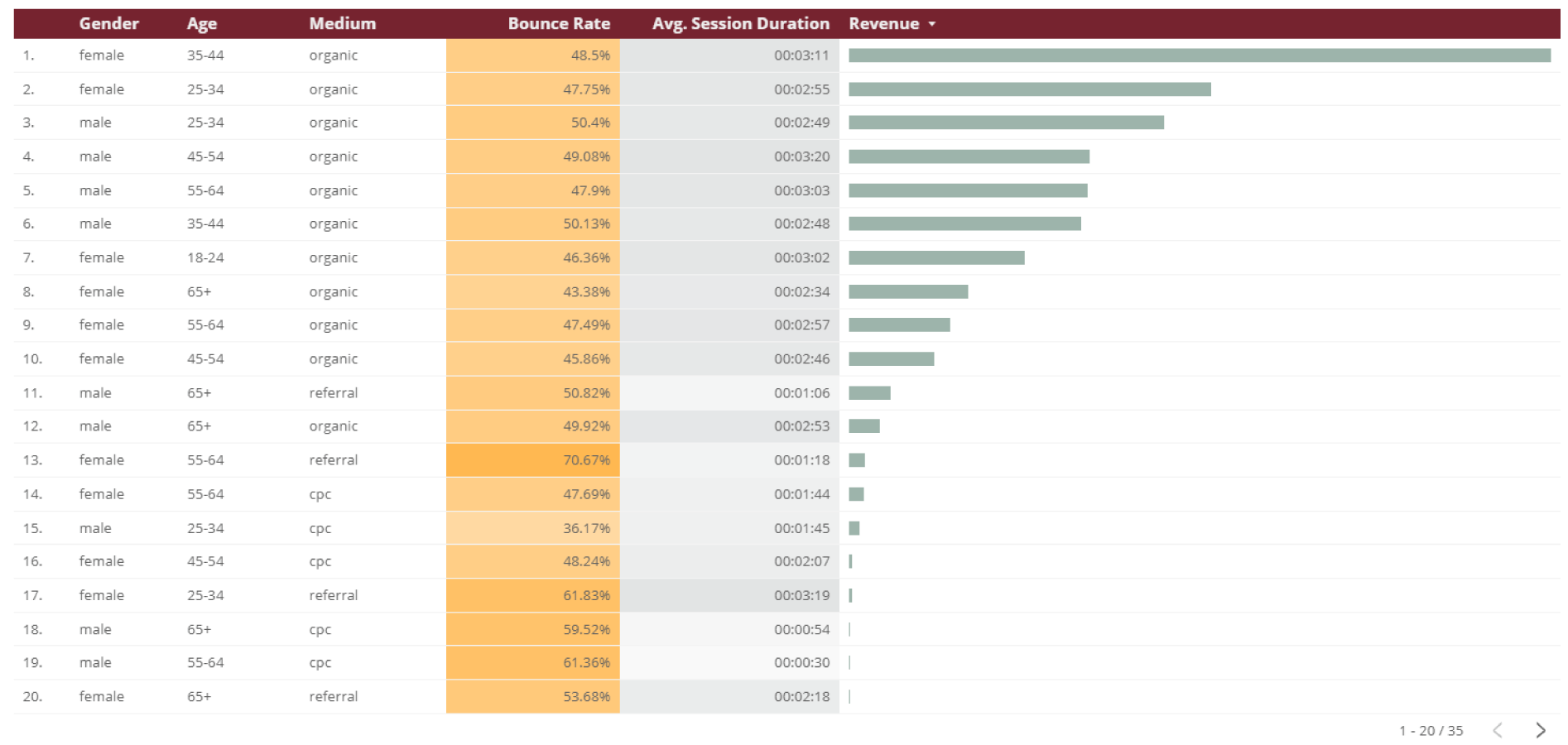
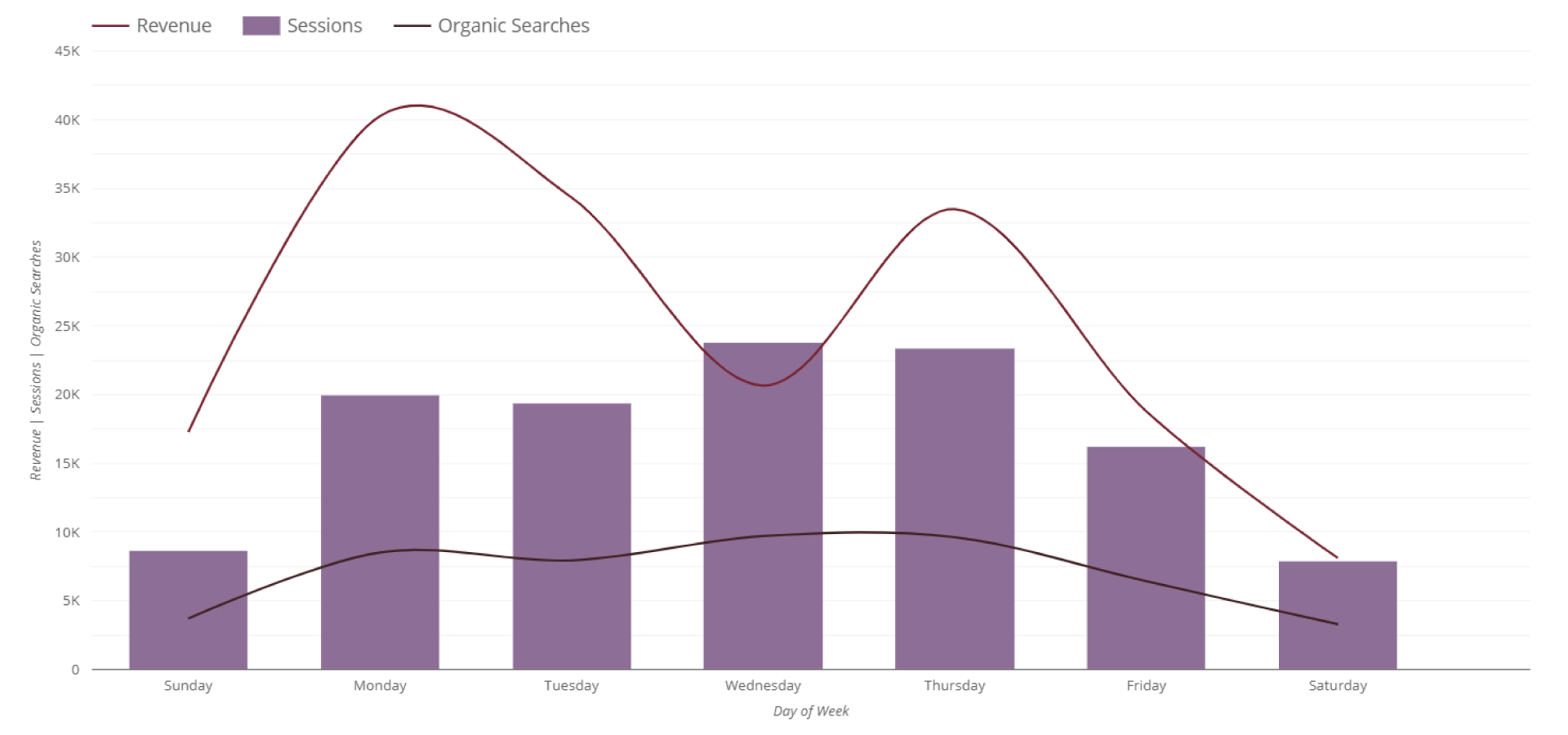
 While this chart is telling a very clear, compelling story, we don’t need to emphasize the exact figures. We simply want to understand trends that we can then turn into data-driven decisions moving forward. When we do need to dive deeper into the data from a more qualitative perspective, we have the ability to transition this data seamlessly into a table. This is why understanding your audience is so critical; getting buy-in from your stakeholder(s) might require showing this type of trend that supports your tactics and strategies, while the next steps might require your team to look at the data a little closer. Effective data visualization allows for fluidity.
While this chart is telling a very clear, compelling story, we don’t need to emphasize the exact figures. We simply want to understand trends that we can then turn into data-driven decisions moving forward. When we do need to dive deeper into the data from a more qualitative perspective, we have the ability to transition this data seamlessly into a table. This is why understanding your audience is so critical; getting buy-in from your stakeholder(s) might require showing this type of trend that supports your tactics and strategies, while the next steps might require your team to look at the data a little closer. Effective data visualization allows for fluidity.