If you’re trying to appeal to a certain demographic, create and optimize content to suit their interests, and deliver it in the way they want to consume health information. For each piece of content you create — whether it’s a webpage, content marketing piece, or other external communication — consider the demographics of your ideal consumer.
Some Examples
Before you write a piece of content, picture the ultimate healthcare decision maker you’re intending to convert. The following examples list a topic of content and who you may be trying to target.
Content Topic | Target Audience(s) |
| Importance of childhood immunizations |
|
| Home health respite services |
|
| Pap smears |
|
| Upcoming influenza vaccination clinic |
|
Once you’ve narrowed down the group(s) you want to read, view, or listen to your content, the guidelines in this blog post can help you strategize your messaging and delivery.
An Important Disclaimer
By necessity, this article uses generalizations based on research, making broad assumptions and assessments of different demographic groups. You can probably think of exceptions you personally know when it comes to the preferences of each of the groups discussed in this article. Let the information below guide you, but keep in mind you’re speaking to individual human beings, rather than monolithic groups.
It’s also smart to break “stage of life” or generational groups down into social groups you know exist in your target geographic area. If you want to increase your millennial audience, for example, what do people in this age bracket in your community, specifically, care about? Do some keyword research and investigate online communities, such as social media groups and forums, to find out. Affinity groups in Google Analytics are also a nice way to get a sense of how various user groups fit into the community.
If your target audience wants to get or stay fit, cook convenient and healthy meals, or achieve work-life balance while working from home, create or tailor your content accordingly. Your research can help you build audience personas.
How to Sway Millennials
Millennials — born between 1981 to 1996 — are now the largest age demographic in the United States. According to the Blue Cross Blue Shield (BCBS) Health Index, the most common conditions diagnosed in this generation are:
- Behavioral and mental health concerns like depression, substance use disorder, hyperactivity, and psychotic conditions
- Chronic conditions like high blood pressure, Crohn’s disease/ulcerative colitis, high cholesterol, and type II diabetes
If you’re trying to target millennials, content about these conditions could help you reach them.
When you think about your current marketing efforts to this group, you may be trying to attract young adults to your primary care or urgent care services, or bring expectant mothers to obstetricians and parents to your pediatricians. But it’s important to build brand loyalty with millennials today so they continue to look toward your organization for care as they age and increasingly access services.
To best reach idealistic, tech-savvy millennials:
- Consider ad-buys on services Millennials use, such as music streaming apps like Pandora and Spotify
- Emphasize the ways your organization makes care convenient and affordable
- Highlight your organization’s mission and values, emphasizing how your audience supports a higher purpose when they choose your organization —and be as authentic and transparent as possible
- Include ratings and reviews on physician profiles, respond to online reviews (both positive and negative), and manage your online reputation
- Leverage social media platforms like Facebook, Instagram, Twitter, Pinterest, and Snapchat, and publish relevant content your audience wants to read, share, and comment on — that means using visual storytelling and videos on channels they’re best suited for
- Promote digital solutions (like telehealth e-visits, online appointment scheduling, chat bots, text message reminders, or the functionality of your patient portal) that bring engagement online and make life more convenient
- Strategize your brand personality through your editorial style, voice, and tone, and keep that personality consistent throughout your content
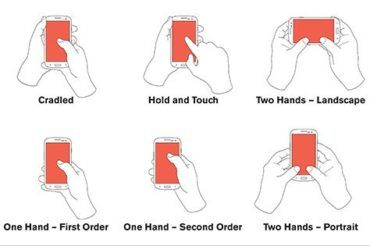
- Take a mobile-first approach to your online properties, especially your website
Reaching Generation X
Gen X spans people born in the mid-1960s through 1980. Blue Cross Blue Shield (BCBS) Health Index’s states they’re most often diagnosed with conditions like:
- Cardiovascular diseases, such as coronary artery disease, congestive heart failure and arrhythmia
- Type II diabetes
- High blood pressure
- Obesity
- Cancer (mainly prostate and breast cancer)
- Mental health concerns, like anxiety and depression
You may hear Gen Xers referred to as “the sandwich generation,” meaning they’re sandwiched between the children and parents they’re responsible for caring for and making health-related decisions on behalf of.
Gen Xers are considered skeptical to the point of cynicism. But the good news, as Adweek reports, is that when a Gen Xer trusts your brand, they’re more likely than any other generation to remain a loyal consumer.
Write content that’s compelling to the “Breakfast Club” generation when you:
- Build trust by providing detailed information they need to make a discerning, informed choice — Gen Xers can be knowledgeable when it comes to health topics, and they understand the value of evidence-based care
- Emphasize one-to-one provider-patient relationships, and explain the ways patients can communicate with members of their care team face-to-face and digitally
- Engage with Gen Xers online, and publish content on Facebook and YouTube, social channels Gen Xers use often
- Focus on living well, especially when it comes to improving or maintaining their physical appearance
- Recognize the importance and value of their relationships, especially the kids and parents they may look out for
- Use data, such as quality scores, to prove your arguments and competitive differentiators; showcase the awards or certifications your staff or departments have won and what they mean in terms of how patient benefit
Targeting Baby Boomers
People born between 1946 and 1964 are Baby Boomers, and this group accounts for 43% of today’s healthcare spending. Thanks to advances in medicine and healthier lifestyles, this demographic is living longer, and about 20% of Americans will be over 65 by 2030. Now in their 50s to early 70s, Blue Cross Blue Shield (BCBS) Health Index found Boomers are experiencing conditions like:
- Type II diabetes
- Heart disease
- Cancer
- Eye problems
- Arthritis
- High blood pressure
Almost 20% of all Americans have a disability, so making your website and other online properties accessible is important no matter what demographic you’re trying to reach. It’s even more critical for Boomers, with a disability rate of 25% today — a number that’s expected to increase as they age. Make sure your website, in particular, offers an intuitive user experience that makes it easy for users of all abilities to find and consume the information they’re searching for.
To convince Boomers you’re the best choice for care:
- Appeal to their health consciousness — focus not only on managing conditions, but living and aging well, maintaining independence and abilities
- Build positive relationships with members of the press in your community, and aim for news coverage that casts your brand in the best light – Boomers consume traditional news media more than other generations
- Choose “senior” instead of “elderly” or “geriatric”, and never use ageist language or reinforce ageist stereotypes
- Humanize your brand with an approachable and informative voice and tone
- Make sure your content is free of errors
- Make your content shareable — Boomers are 19% more likely to share content than other demographic groups
- Optimize the patient experience with helpful customer service available at every step
- Reach them on Facebook, their preferred social network, and through blog posts and videos, and support your digital efforts with TV ads
How to Appeal to Women
In the U.S., women are the primary medical decision makers not only for themselves, but also for their family members. And women are more likely than men to serve as a caregiver to a loved one. The American Marketing Association reports 80% of healthcare decisions are made by women. The same article states 74% of women prefer gender-neutral messaging, rather than gender-specific marketing. What’s the takeaway? While you should try to make your marketing appealing to women, be careful not to veer into pandering. And keep in mind that there are few actual differences between how women and men research health information online.
Build positive relationships with women consumers by:
- Avoiding overuse of “feminine” colors (read: pink) or imagery that objectifies women’s bodies (my personal pet peeve is headless pregnant bellies) or makes use of the meme-worthy chestnut “women laughing alone with salad”
- Being authentic, educational, and thought-provoking
- Emphasizing how your organization gives back to your community
- Leveraging content marketing effectively, including blog posts, videos, and social media posts
- Making sure your marketing is optimized for online audiences, because women are more likely than men to search for health information online
- Noting amenities that make getting health or wellness services more appealing
- Reaching them on the devices and channels (like Facebook, Instagram, and Pinterest) they enjoy; a study by Bustle found 81% of female millennials say social media is the best avenue for brands to reach them
- Steering clear of stereotypes — like the assumptions all women are obsessed with their weight, weddings/marriage, or motherhood
- Striking a positive, empowering tone that gives your female readers agency and supports their choices about their health and bodies
How to Appeal to Men
The general consensus is that men are an untapped audience when it comes to medical care and healthcare marketing. If you’re trying to increase patient volume for services aimed at men, consider these tactics:
- Avoid sexist phrases that shame men, like “man up,” and stereotypes that men supposedly aren’t interested in or incapable of cooking, child care, or other traditionally “feminine” activities
- Choose words and phrases that make the benefits of your services relevant to men, and try to strike a functional tone — men “look for a promise of efficacy that produces a desirable result”
- Highlight the convenience of your services
- Leverage mobile ads, which 68% of men say make them likely to make a purchase
- Publish content regularly about men’s health topics in an email newsletter or blog
- Underscore long-term benefits of healthcare, such as continuing to have the energy and abilities to do one’s favorite activities
- Target the women in their lives — their partners, moms, sisters, or friends — who can convince them to visit a healthcare provider
Get Help from the Experts
Let Geonetric’s content strategists and digital marketers help you make data-driven decisions about appealing to your target consumers, with help conducting keyword research, localization services, market segmentation and audience analysis, and developing personalized content that drives conversions.