You’ve worked hard to build a reputation of integrity, safety, and security for your healthcare brand. You take your PHI seriously, and consistently reassure your patients that their confidential health and personal information is safe in your hands. But if you’re not prepared, Google’s upcoming plans may very well undo all your efforts by labeling your website Not Secure when viewed in the Chrome web browser (see above).
This upcoming change is part of Google’s HTTPS Everywhere initiative. If you’re in healthcare marketing, manage a website, or are involved with digital strategy, you need to know what it is, what the impact will be, and decide whether or not you need to take action to protect your visitors and your brand’s reputation for security.
Google’s HTTPS Everywhere Campaign Explained
HTTPS Everywhere is an informal name for Google’s initiative to promote a safe and secure web by compelling webmasters to make every web page secure. Google believes this is important for a few reasons. Primarily, it means all visitor web traffic is encrypted — making it more difficult for prying eyes to determine what pages visitors are viewing and what data they may be sending back to the website.
HTTPS also makes it difficult for malicious actors to “spoof” or impersonate websites. This popular tactic is a means of phishing and is used to trick visitors into divulging personal and confidential information to hackers. Site spoofing is something that webmasters in the healthcare space are keen to prevent.
Because there are important security and privacy benefits to serving all web pages securely, it’s likely that your brand is ready for HTTPS Everywhere from a philosophical standpoint. If not, it’s worth exploring and understanding why.
Assuming that you want to protect your brand from the dreaded Not Secure label, you’ll want to implement HTTPS for all pages of your website. We’ll cover what you need to get started a little later, but first, it’s worth understanding what Google is doing to get webmasters to take action and begin implementing HTTPS on all pages of their sites.
Google’s Incentives To Implementing HTTPS Everywhere

As is frequently the case with Google, their approach to motivating behavior is a combination of carrots and sticks. Here’s a quick rundown on what they are doing in an attempt to spread adoption of their HTTPS Everywhere agenda:
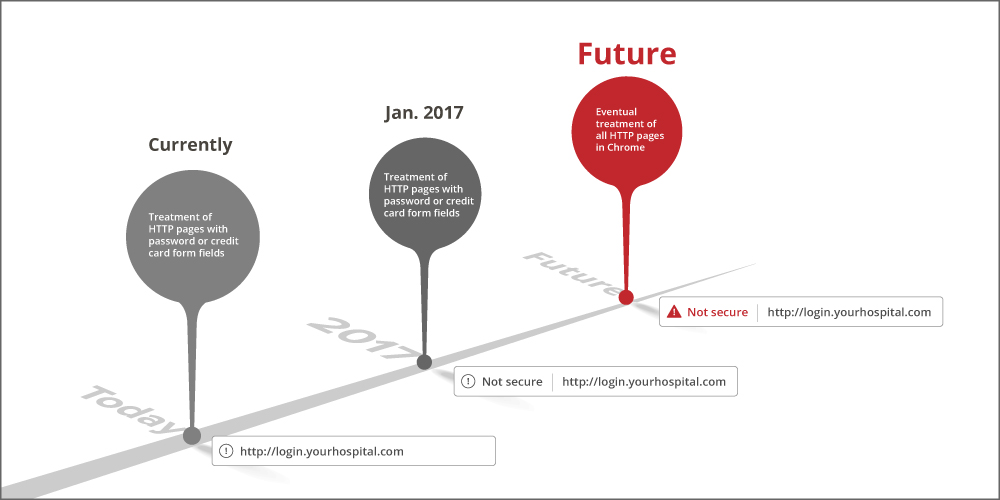
- Currently: Google says HTTPS currently provides a small, positive SEO ranking signal. Today it’s so small that you probably wouldn’t see it in your reporting or analysis. But, in their usual ambiguously-worded way, they hold out the promise of increasing this in the future. Webmasters and digital marketers hoping to eek the most out of their SEO should consider making all web pages secure.
- Starting in January 2017: Google will flag HTTP pages containing password or credit card fields as Not Secure in Chrome. This should not be an issue for most healthcare organizations. Most that I’ve seen and work with already make payment and login pages secure. Still, don’t leave it up to chance. Audit your website and make sure you aren’t in for any unexpected surprises in January.
- Sometime in the future: Google will flag all HTTP pages as Not Secure in Chrome. We don’t know when it will actually happen, but Google is clear that this day is coming. Healthcare brands should begin planning to make all their pages secure now. Failure to act will eventually mean serious problems for your brand.
Getting Started With HTTPS Everywhere
By now it’s clear that you need to take action to make all your website pages secure, but it’s probably not a matter of just turning this feature on in your web server. A move of this nature can reveal all sorts of incompatibilities with existing integrations, iframed content, and plugin functionality. The best approach usually begins by reaching out to your IT group or web vendor and starting the conversation about making all pages secure. Be cautious of any response that sounds overly simplistic. At a minimum you should do the following before making any switch:
- Audit/inventory existing plugins, embedded and iframed content, and functionality on your website. You’ll want to keep an eye out for potential issues, and make sure you have the opportunity to test and tweak as necessary before going live with the change. Typically we see issues with iframed content that is not served over a secure (https://) connection, but these are often the easy issues to fix. You’ll also want to check and verify that embedded forms continue to work, as does tracking related to your marketing automation scripts, CRM integrations, EMR integrations, and more. Don’t leave it to chance! Off-domain resources used on your web pages will typically need to be referenced by the https:// protocol.
- Check your canonical URLs. Each page on your site should have a canonical URL indicator embedded in the HTML. You’ll need to make sure that when you throw the switch and make all web pages secure, your canonical URLs are updated to point to the HTTPS version of the page.
- Point your sitemap entries to HTTPS versions of your content. This is almost as frequently missed as canonical tags, but can cause you serious issues related to how your content gets indexed by search engines and how your content currently ranks. Of course, you’re also going to want to proactively submit your new/updated sitemaps and RSS feeds to the search engines once you throw the switch and secure all pages of your site.
- Put 301 redirects in place. Make sure that any request for a page made via the http:// protocol is redirected to the HTTPS version of the page. Failure to do this will cause serious issues for visitors coming to your website from search engines or by following existing external links to your website. Of course, if this isn’t done you’ll also have significant negative consequences for your organic search performance.
- Add an HTTPS version of your site in Google Search Console. Google treats HTTP and HTTPS versions of a site as different sites entirely, so you’re going to want to make sure you’ve got your Search Console house in order.
- Update your Google Analytics accounts. There are some important tweaks and changes you’ll want to make in your GA accounts when you make this switch. First and foremost, make sure your default URL is set to the https:// protocol. While you’re at it, take a moment to examine the rest of your account and property settings. Now is the ideal time to review and make sure you have everything in order.
- Follow Google’s Site Move documentation. There’s lots of good information in Google’s site move documentation, and John Mueller recommends you work through it when switching your site to HTTPS Everywhere.
- Identify and understand the experience with old browsers. It is likely that some visitors still access your site using web browsers that are no longer supported by the developers who created them. It’s worth understanding how many of these visitors access your website today and understanding the experience they will have when you make all your web pages secure. It is possible older browsers that only support compromised encryption protocols will have issues with websites protected using current technologies. It’s best to understand the impact of this, if any, before you throw the switch.
- Reach out to the experts. Unless Google changes course, you’re going to need to make this move at some point. But to make sure you have as seamless a transition as possible, it’s worth reaching out for some expertise. We’ve helped multiple healthcare brands make this transition already, and we have the expertise on hand to help you take this step as well.
- Monitor, monitor, monitor. After the change, you’ll want to make sure you monitor your organic search performance in the major search engines. You’ll also want to check for spikes in 404 errors, and verify that your most popular (and influential) off-site backlinks continue to work and redirect users to the HTTPS version of your pages.
It’s Only A Question Of When You’ll Switch
As you can see, if you’re a healthcare brand the question isn’t so much if you need to make all your web pages secure, it’s a question of when you’ll decide to do it. Not only are unsecured web pages inconsistent with your brand promise and commitment to security, but failure to act may mean you’ll miss out on a potentially influential search ranking signal.
But making all your site pages secure will take a fair bit of planning and technical know-how. You’re going to want to plan for and test things thoroughly, and you should start the conversation with your IT groups, web vendors, and migration partners sooner rather than later. Waiting until you have a problem and then hastily attempting to make the switch will likely leave you with significant problems with organic search performance and a digital experience that makes your visitors question your brand’s commitment to their privacy.
Coda: Additional Reading on HTTPS Everywhere
Much has been written about HTTPS Everywhere and the coming changes from Google. If you haven’t been following it, here are some curated links to help get you started.
- Google Chrome is going to crack the whip on unprotected websites – Marketplace – Let’s face it, when NPR starts to cover the issue, it’s time to take notice.
- HTTPS Everywhere – Google IO 2014 – The original announcement from Google.
- HTTPS as a ranking signal – Google Webmaster Central Blog – The webmaster central blog post announcing this new initiative.
- Secure your site with HTTPS – Google Search Console Help – Lots of background and information. This is required reading for anyone making switch.
- Planning on moving to HTTPS? Here are 13 FAQs! – John Mueller, Google – The famous Google+ post from Google’s very own Webmaster Trends Analyst
- Moving towards a more secure web – Google Security Blog – Important dates and timeline for labeling HTTP sites as Not Secure.
- Here’s to more HTTPS on the web! – Google Webmaster Central blog – Adoption of HTTPS Everywhere continues.